¿Quieres aprender a crear tu tema personalizado de WordPress ? Si tu respuesta es sí, este artículo es para ti.
Muchos temas de WordPress tienen opciones integradas para personalizar fácilmente el diseño de tu sitio web. También puedes agregar más opciones de personalización mediante un plugin.
En este artículo, le mostraremos crear tema personalizado de WordPress de su sitio web.
¿Qué es un tema de WordPress?
Los temas de WordPress son un conjunto de archivos que nos permiten modificar el aspecto visual de nuestra web, así como la disposición de los elementos que componen la misma. Estos temas se han convertido en una gran ventaja de WordPress. Estos nos permitirán modificar el aspecto visual de nuestro sitio en apenas unos clicks, dándole a nuestro sitio web una funcionalidad totalmente distinta.
Afortunadamente, para crear tu tema personalizado de WordPress hay muchos temas disponibles, gratuitos y premium, que se adaptan a casi cualquier industria, como sitios de fotografía, sitios de gimnasios, sitios de barberías, sitios de leyes y mucho más, dichos temas pueden ser personalizados.
¿Por qué crear un tema personalizado de WordPress?
Los temas de WordPress están diseñados para nichos de sitios web genéricos. Por ejemplo, hay temas para diferentes tipos de sitios web de pequeñas empresas, fotógrafos, bloggers y más.
Después de elegir un tema, deberá personalizarlo según sus propios requisitos según su tipo de sitio web.
Por ejemplo, es posible que desee usar su propio logotipo personalizado, colores de marca, ajustar un poco el diseño, cambiar el tamaño de la fuente, usar sus propias imágenes y más.
Algunas de estas personalizaciones son necesarias para crear un sitio web que realmente represente su negocio y marca, y no solo se parezca al de todos los demás.
Dependiendo del tema de WordPress que elija, estas opciones pueden variar mucho de un tema a otro, sin embargo podrá personalizarlo y cambiar algunos elementos según sus requisitos.
Cómo crear un tema personalizado de WordPress
Vamos a suponer que ya tiene un sitio web de WordPress alojado en un dominio para este tutorial.
Si no, puede consultar este artículo sobre cómo elaborar un sitio web con WordPress.
Si desea reemplazar su tema de WordPress existente con el que va a crear, le recomendamos que utilice un sitio de desarrollo de prueba para ello. De esta manera, no corre el riesgo de causar accidentalmente ningún error en su sitio principal. Nosotros ofrecemos los mejores servicios de hosting de WordPress.
Por último, asegúrese de hacer una copia de seguridad de su sitio web antes de crear su tema personalizado de WordPress. Esto asegura que siempre pueda restaurar su sitio a un estado estable si algo sale mal. Si no, puede consultar esta guía sobre cómo crear una copia de seguridad de sitio WordPress.
Después de estar listo, ¡es hora de comenzar a crear tu tema personalizado de WordPress!.
Hay varios métodos para crear un tema personalizado de WordPress.
- Uso de Legacy Thema Customizer en WordPress
- Cómo crear tu tema personalizado de WordPress con código.
- Cómo crear tu tema personalizado de WordPress con control total: Instalando un plugin
Uso de Legacy Thema Customizer en WordPress
Podrá utilizar la función de personalizador de temas heredado en WordPress.
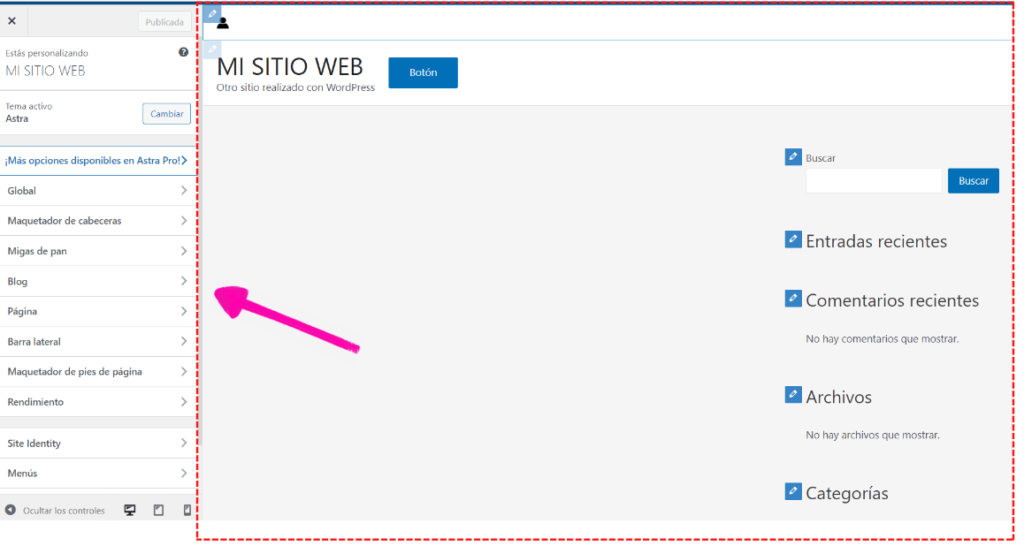
En ese caso, puede personalizar su tema yendo a la página Apariencia >Personalizar.
Al hacer clic en él, se iniciará el Personalizador de temas.
Verá la configuración de personalización en el lado izquierdo de la pantalla y la vista previa en vivo de su sitio web a la derecha.
También puede expandir cada opción en el panel izquierdo para cambiar su configuración.

El número de opciones en el panel izquierdo variará de un tema a otro.
Sin embargo, la mayoría de los temas admitirán los conceptos básicos como el eslogan de su sitio, los widgets, la configuración de la página de inicio, los menús y la configuración CSS adicional.
Cómo crear tu tema personalizado de WordPress con código
Notarás que en la pestaña Apariencia, tienes la opción de elegir el Editor de temas.
Al hacer clic en él, obtendrás una ventana con el código del tema. Esta opción requiere una buen conocimiento de codificación CSS y no se recomienda para principiantes.
Cómo crear tu tema personalizado de WordPress con control total: Instalando un plugin
¿Qué pasa si desea personalizar aún más o incluso crear un tema personalizado de WordPress para su sitio web?
Aquí es donde juega un papel importante los plugins. Puede instalar un plugin como por ejemplo, SeedProd, Visor Composer y Elementor
En este ejemplo instalaremos el plugin Elementor.
Es importante saber, que los plugins mencionados son los más utilizados y poseen herramientas básicas para crear tu tema personalizado de WordPress, sin embargo hay un función o herramienta Thema Builder que es una herramienta super poderosa que permite arrastrar y soltar diseños predestinados existentes, en el cual podemos quitar o agregar elementos según sus requisitos; cabe decir que esta función requiere de una licencia de pago.
Personaliza páginas individuales de WordPress con Elementor
Pasos para instalar el plugin Elementor.
Paso N°1: Clic en Plugin>Añadir Nuevo
Paso N°2: Buscar Elementor
Paso N°3: Clic en Instalar ahora
Paso N°4: Activar Elementor Website Builder. Clic en Activar
Personalizar el encabezado y el pie de página con Elementor
1. Crear una plantilla de encabezado
Primero configure una nueva plantilla de encabezado. Para eso, vaya a Elementor>Plantillas
Aquí, una forma de comenzar es presionar el botón Añadir Nueva en la parte superior o en la parte inferior de plantillas.
En la siguiente pantalla, use el menú desplegable para elegir Header (Encabezado) como el tipo de plantilla que desea diseñar.
Esto preseleccionará Header (Encabezado) como el tipo de plantilla. Debes agregar un nombre de ajuste para la plantilla y luego continuar haciendo clic en Crear plantilla.
Hacerlo te llevará hasta aquí.
Con Elementor Pro, puede elegir entre bloques de encabezado prediseñados. Estas son plantillas de diseño que puedes usar como punto de partida para tu propio diseño, que es lo que haremos en este caso.
Cuando pasa el cursor sobre un bloque de encabezado, un clic en Insertar le permite comenzar a diseñarlo de inmediato. Alternativamente, haga clic en la imagen primero para ver una versión más grande. Luego, aún puede presionar Insertar en la parte superior.
Tiene la opción de comenzar desde cero, simplemente cierre la ventana haciendo clic en X en la esquina superior derecha.
2. Modificar el diseño básico del encabezado
Como se dijo anteriormente, usted podrá modificar el encabezado que acaba de insertar, para este ejemplo se añadió un logotipo y si modifico la configuración del menú. Puede insertar su propio logotipo y modificar el menú como desee.
Esa es exactamente la razón por la que los configuramos y hablaremos sobre cómo personalizarlos pronto. Sin embargo, primero veamos cómo personalizar toda la sección del encabezado en sí.
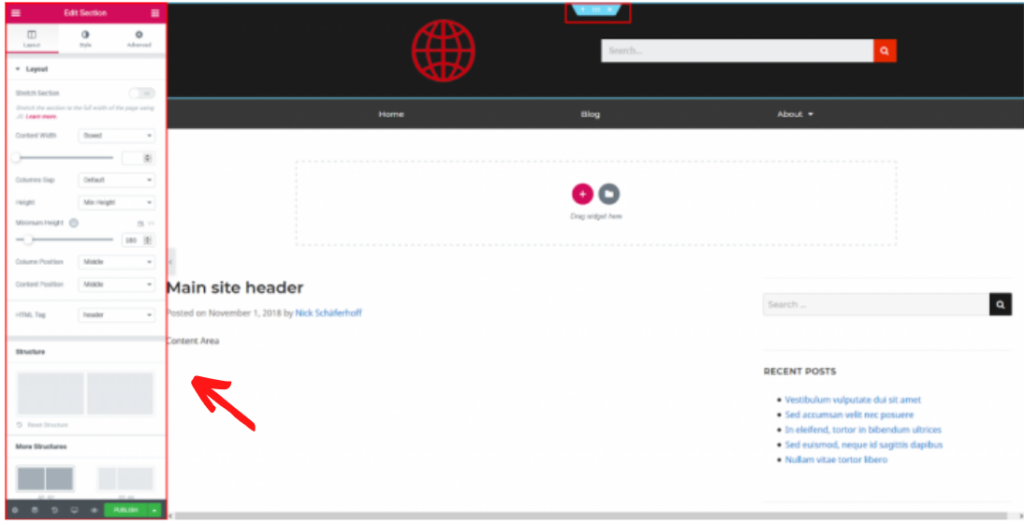
Para eso, simplemente coloque el cursor sobre él y haga clic en el botón de edición en la parte superior. Esto abre una gran cantidad de opciones de edición a la izquierda.

El menú de herramientas de la izquierda de Editar sección hay 3 grupos de herramientas:
- Diseño: podrá controlar el ancho de la sección, el tamaño del espacio entre columnas, su altura, columna vertical y posicionamiento del contenido, su etiqueta HTML asignada y la estructura general.
- Estilo: podrá cambiar el color de fondo, incluidos los efectos de desplazamiento, incluso agregar una imagen o video si lo desea, agregar efectos de superposición, bordes y divisor de formas, así como modificar la configuración de tipografía.
- Avanzado: podrá agregar atributos CSS como margen, relleno e índice, animaciones, identificadores y clases. También le permite hacer que la sección sea pegajosa y controlar la configuración de respuesta (más sobre ambos más adelante), así como agregar CSS personalizado.
3. Personalizar elementos de encabezado
Según el elemento seleccionado del encabezado tendrá diferentes opciones, en ese ejemplo se selecciona la iamgen del logotipo:
- Contenido: cambie el tamaño de la imagen, la alineación y el lugar al que se vincula.
- Estilo: controle el ancho y el alto, agregue efectos CSS y de desplazamiento, incluya un borde y una sombra de cuadro si lo desea.
- Avanzado: aquí básicamente encontrará las mismas opciones que para la sección de encabezado.
No olvide que cada elemento tiene su propio tipo de opciones, así que asegúrese de verificar cada una de ellas.
4. Añadir elementos
Podrá agregar elementos al encabezado. Haga clic en el símbolo![]() que se encuentra en la parte superior
que se encuentra en la parte superior
En este ejemplo, primero coloque el cursor sobre el encabezado existente y use el símbolo más para agregar una sección (es uno de los elementos básicos de Elementor) por encima de él.
Aquí, haga clic en el botón púrpura para elegir un diseño de tres columnas.
Luego, arrastre los elementos de la sección de encabezado existente a la nueva y agregue el título del sitio en el medio.
De la misma manera, puede hacer el mismo proceso con cualquiera de los otros elementos de encabezado, así como también, con todos los demás elementos incluidos en Elementor.
Estas y más funciones de personalización como configurar el cuerpo, configurar el pie de página de publicación, personalizar plantilla archivo, etc puede realizar con Elementor.
Elementor un plugin fácil de usar para crear tu tema personalizado de WordPress
Crear un tema personalizado de WordPress o personalizarlos es el pan y la mantequilla de muchos profesionales de WordPress. Si bien generalmente implica una gran cantidad de codificación y edición de archivos de temas directamente, con Elementor eso ya no es necesario.
Como has visto anteriormente, el plugin es un editor de temas completo. Le permite personalizar todas y cada una de las partes de un tema de WordPress desde su interfaz de usuario. Puede cambiar el encabezado del sitio, el pie de página, las plantillas de página y publicación, las plantillas de archivo y más, de forma rápida y sencilla.
Esperamos que este artículo te haya ayudado a aprender crear un tema personalizado de WordPress a tu gusto.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para tutoriales en video de WordPress.
Permítanos ofrecerles nuestros servicios de diseño y desarrollo web.